Hey, Liam!
How come you are here at a coffee shop on a Monday afternoon.”
“I left my job, John!”
“Why so? You loved it, I always heard!”
“I loved my work. Not the job! And sooo, I’m starting my own online clothing business.”
“That’s amazing! How’s it going then?”
“Not so good buddy. For a long time I’ve been searching for a Web Design Services in Raleigh but unable to find a good one!”
“You are here on a lucky day! My company cmsMinds can help you build one, buddy!”
“Is it a web design agency?”
“Yes. We do design and development both!”
“Perfect! Glad we could meet today!
So how does this work?”
“We follow a full-fledged 9- steps web design process which usually ranges from a time period of 2 weeks to 14 weeks – depending on the requirements!”
“You mean you guys are all in favor of the odds? Aaha
Jokes apart. Can you please elaborate? I’m a total layman at this!”
“Sure. This is how we make your website design from scratch…”
Step 1 – You brief, we listen
We start by using our super magnetic power of ‘Listening to you’.
We go total mum here!
The initial stage is all about understanding your vision, goals and expectations you have for your online clothing business. We’ll gather as much information as we can about your brand, your target audience, the features you want on your website or any specific design preferences you have on your mind.
It is ‘The most’ critical phase because it sets the tone for the entire project.
Anything missed here, is missed in the final project until brought to notice. Therefore, we give ample amount of time to this process as we know it takes time to explain ideas. Plus, on the other hand, it also takes time for our designers to gulp the provided information and work on the queries in case any.
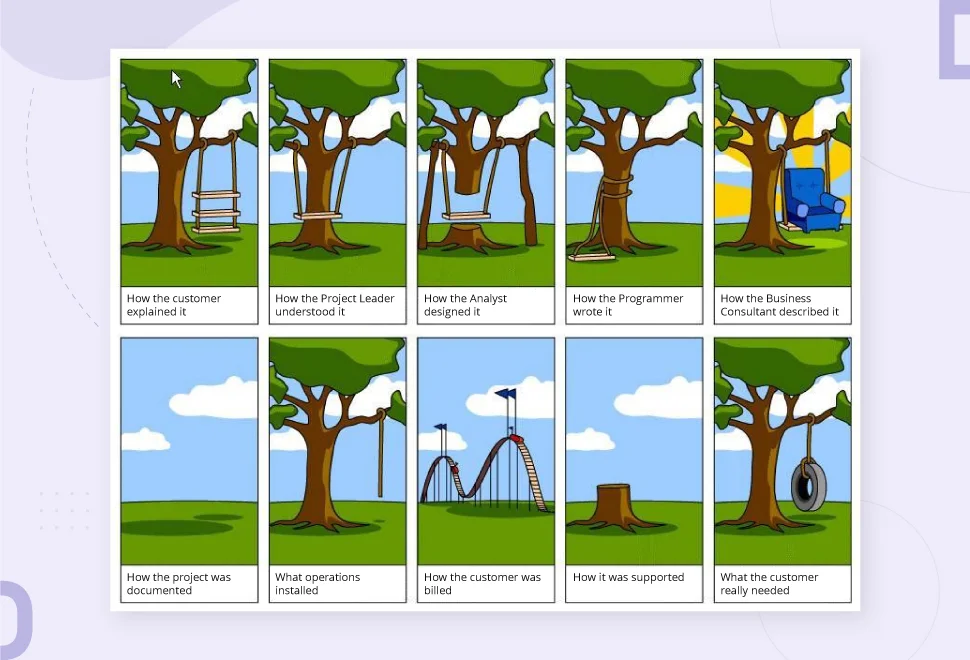
Because we don’t want this situation to arise…

And sooo, we make sure you spend good time with our designers so we can know it’s a MATCH!
Step 2 – We sit over coffee and brainstorm (with sketchpens in hand if needed)
Why an extra brainstorming session after the brief?
Because the brief you give is based on your idea and the brief we take is perceived as per the designer’s mindset and imagination.
However, in reality, we have to take into account the ideas and perception of the end user aka your target audience as they are the ones who will be accessing and using your website as well as products.
If they don’t like it, they will bounce back…
or simply say –

Leaving you ‘business-less’ and your website ‘traffic-less’!
We definitely don’t wish that and therefore, this brainstorming is a must – must!
Once we are done with the basic round of discussion and have all the details, we sit down to create a full – fledged strategy to bring your vision to life.
We sketch out rough layouts, structure and blueprints, map out user journeys and make sure every piece of content will have a home on your site that makes sense.
Step 3 – Design the wireframes based on the provided content…
Once our homework is done and we have the black and white wireframe layouts in hand, we start structuring your website’s architecture.
This is where we organize the content into a logical hierarchy, making sure that your site’s structure is intuitive and user-friendly.
We define how many pages your site will have, what content will go on each page, and how the pages interlink..and the list goes long!
Step 4 – And then we design your brand story
At the initial level, it’s must to define brand guidelines and work on the visual elements that align with your brand ideology. Choosing the right brand colors, typography, and voice extends beyond personal taste – it’s about engaging your audience on an emotional level.
Colors can significantly influence how users feel and behave on your site, so it’s crucial to consider the psychological effects of your color palette and the demographic you’re targeting.
In essence, we strategically select colors, elements and fonts to create a cohesive, emotionally intelligent user experience that lines up with your brand identity.
Now, imagine a blood red screen flashing in front of your eyes as soon as you break in through the website.
Would you not end up shouting like Phoebe…?

Step 5 – Curate a mock-up design by going all in…
Things start getting real here!
Hence, we will be creating a high quality mockup version to showcase what it will look like when all dressed up and arranged in a systematic manner on wordpress or other CMS.
And the best part is…
You’ll be able to click through the prototype to get a feel for the user experience.
Magical, isn’t it?

Once experienced the magic, you can take ample time to share your feedback and suggestions to confirm the design. Once finalized, it won’t be impossible to change but say difficult for sure. It is then a waste of time, resources and energy (both sides).
Step 6 – Start the development
We finally have the design ready and approved, so we move forward to the development stage.
Here, we analyze plus evaluate the best CMS and codes needed to make your site go all operational.
A long but most important part for a website.
Apart from this, at this stage we take care that the website is responsive and works well on all platforms without a glitch.
Reason?
Google prioritizes websites that are mobile-friendly.
Why?
Forecast Number of Mobile Devices Worldwide from 2020 to 2025 (in Billions)*

(Source – Statista)
Therefore, we have to make extra efforts in designing the structure that is responsive in all device sizes.
Because…

Step 7 – Q/A testing process
Once you give us the thumbs up, we’ll begin Q/A testing (finally our team of designers will see some light at the end of the tunnel).

This involves making sure the site is pixel perfect across different browsers and devices, checking that all links and buttons work as intended and looking out for any potential issues.
It is the final process before the launch and we make sure every glitches (even the minutest) are taken into consideration and worked upon before we click the ‘Live’ button.
Step 8 – Launch, launch, launch with a happy heart
The ‘D’ day is finally here!
We will be on the cloud officially (not 9 but the feeling is similar)
We get happy here.
For you and us.
(we will finally get to muster over our week’s long stockpiled sleep today onwards)

Let’s get to the main thing now – After thorough testing and your final approval, we will make your website live to the world to long and explore.
We set the seal on a smooth launch process.
And there you are!
Ready to roll!
Step 9 (Bonus) – Site maintenance
We aren’t done here yet.
Our job still goes on…
We will hold your hand tightly for the maintenance part too.
We’ll help with any immediate issues that arise and offer services to keep your site updated with the latest content, security patches, and more as per the rise.

Remember, every step in this process is collaborative.
We want to make sure you’re involved and satisfied at each stage, rechecking the end product is exactly what you envisioned or even better.
Together we aim to make your online clothing business not just functional but fashionable in true sense!
“Liam, now that you know how exactly it’s done and I have a gut feeling that you are convinced to work with cmsMinds.
Should we jump onto discussing commercials?”
“Aahaha, Yes. I’m all convinced. Thank you for explaining the details in depth.
I would love to go forward with your web design agency!
Call it a deal.”