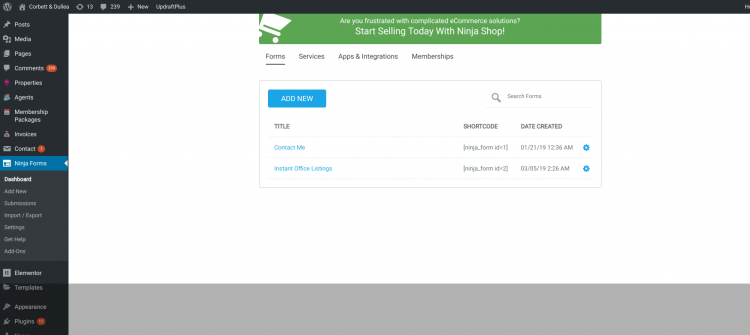
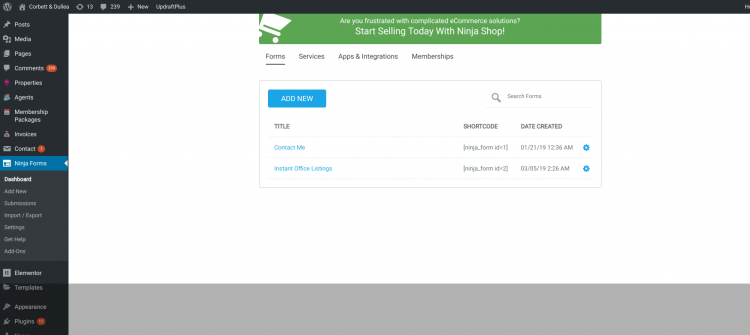
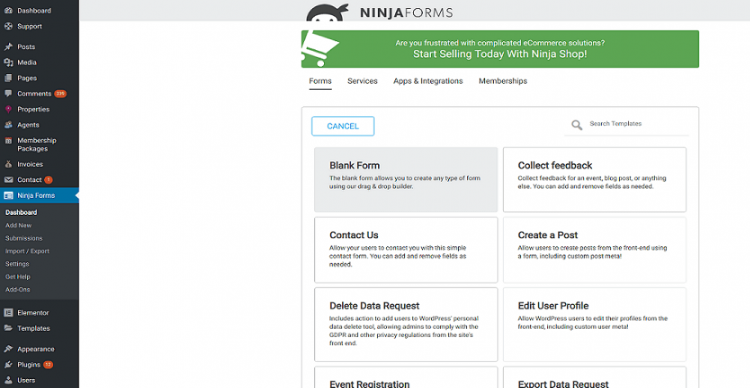
Once you have installed Ninja Form plugin in your WordPress site, go to the
NinjaForms => Forms => Add New

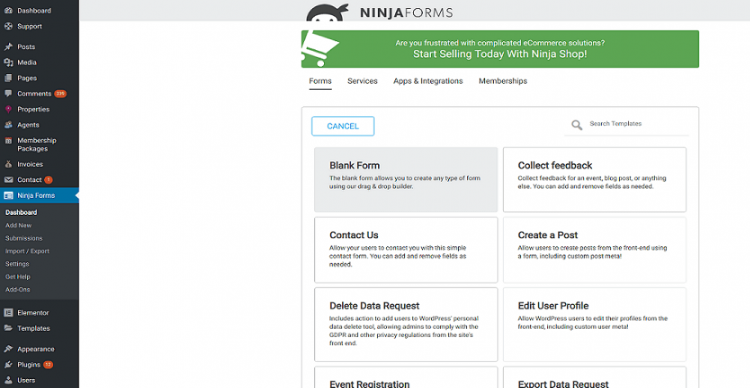
If you need to create a simple contact form, then you can select simple contact template, & you need to add required fields like name, email address, and message. etc

Adding Fields:
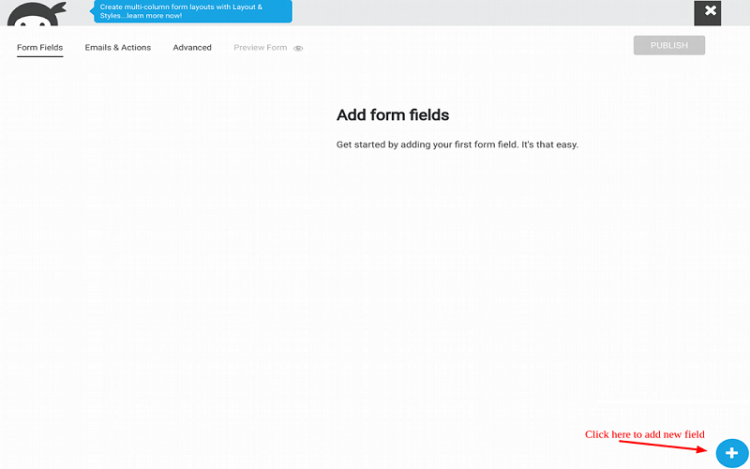
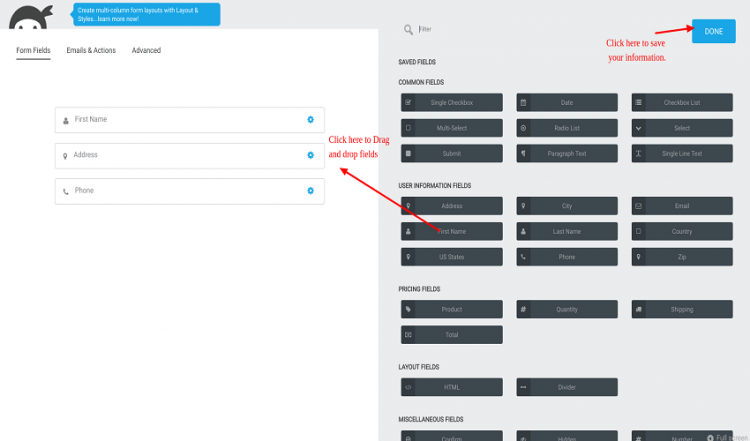
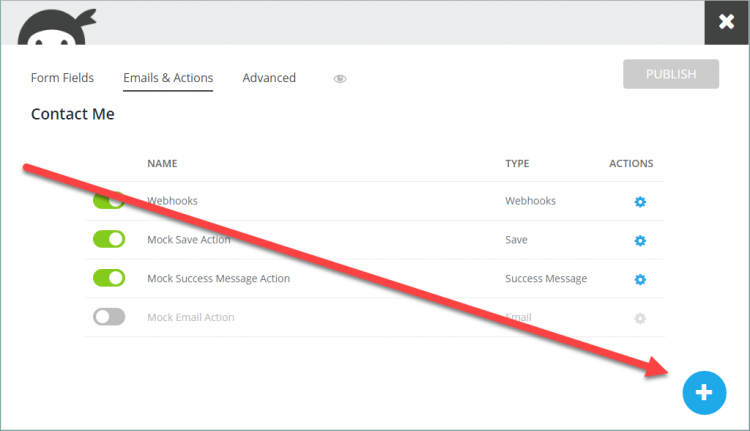
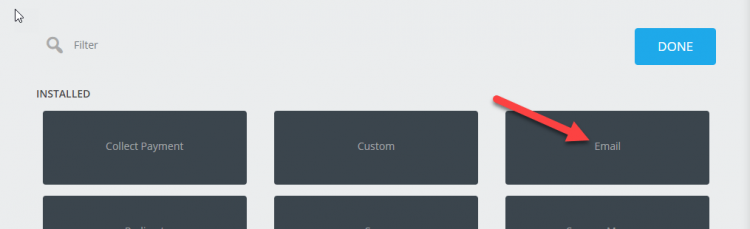
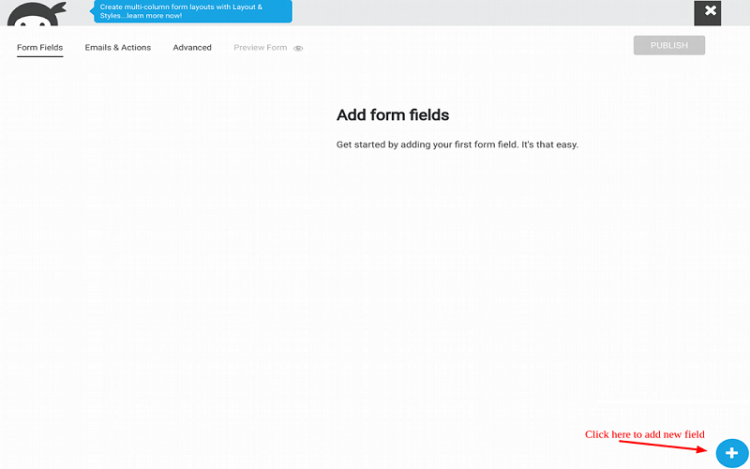
If you want to add your own fields without using a template, use the blue “+” button in the bottom right corner to open the fields setting box.

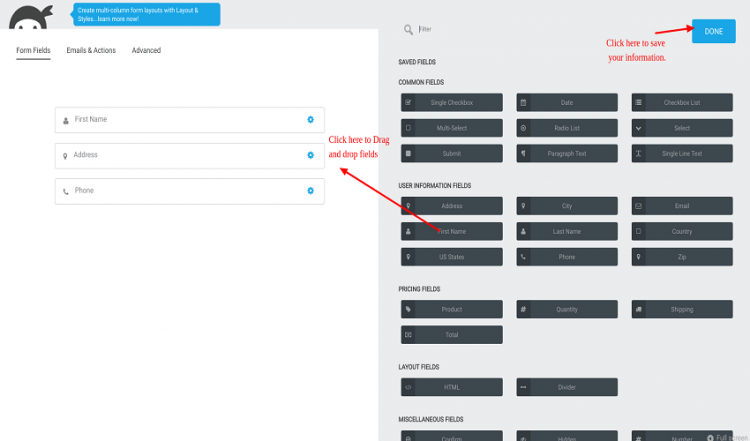
You can drag & drop fields from sidebar dashboard into the builder. Once you added all the fields, click “Done”.

Editing Fields:
To replace the field label, click to open the sidebar dashboard, then click the blue gear icon to open the field settings box. Remember, this setting box is different for every field.
Types of Fields are given below:
A) Textbox
B) Textarea
C) Number Field
D) Hidden Field
E) Select List
F) Multi-Select List
G) Radio List
H) Checkbox
I) Submit Field
For example: Please check below information related to field setup
A) Textbox
Text box field you can use on first name, last name, city, email, zip, phone etc.

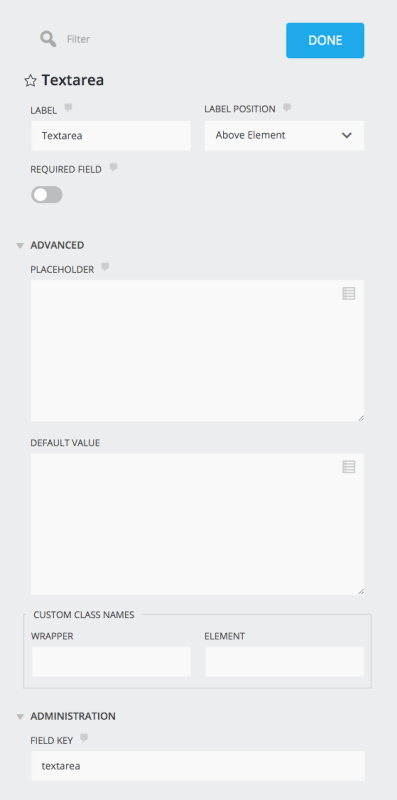
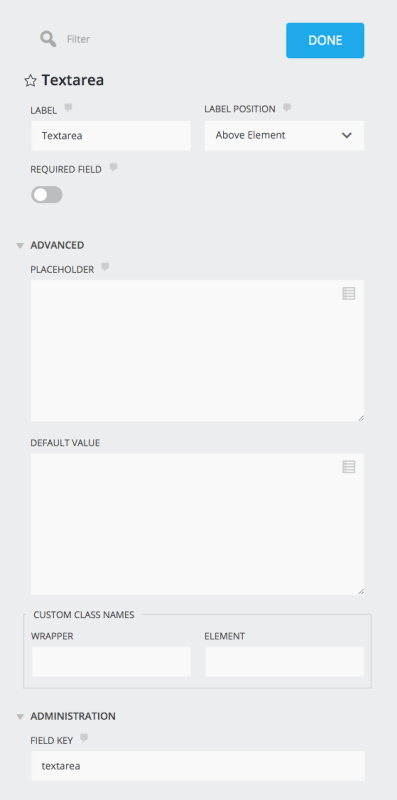
How to change the label?
You can set field to be referred to as
As per the above screenshot, you can select the option for Label position.
How to set the required field?
If you want to set the required fields enable, then you have to enable the field from setting. This will let the user know to fill the required field before submitting the form.
Placeholder for our field:
The default text which you want to display in the field before any data filled in the field.
Default Value for our field:
If you set a default value in the field to display, that will remain as the user types.
Field Key for our field:
It’s a programmatic name that is generally used for reference.
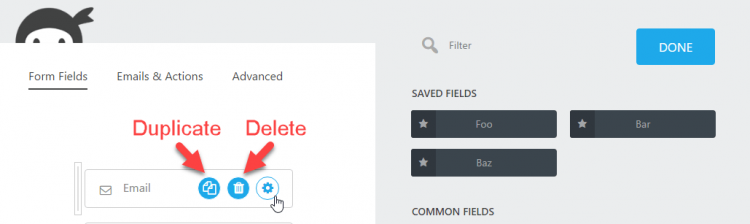
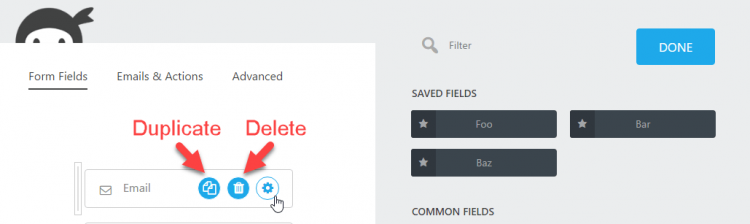
How to do Duplicate or Delete Fields?
As per the below screenshot, you can duplicate or delete any fields displayed in blue icon.

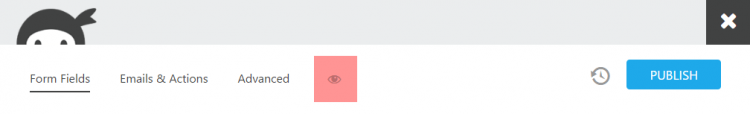
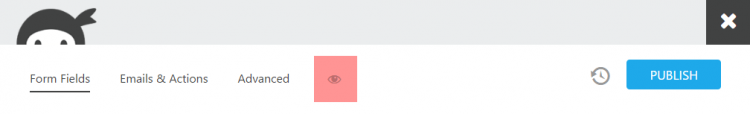
How to Preview the Form?
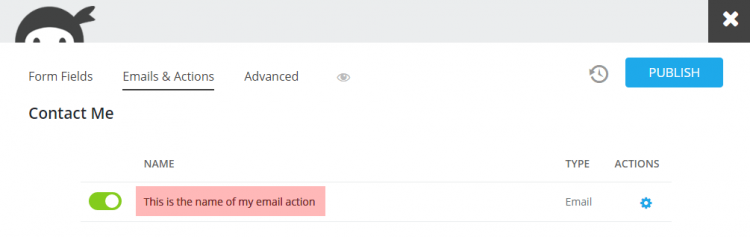
In Ninja Form, you can directly check the form preview by clicking preview button “eye icon” without effecting front end of our website.

How to Publish the Form?
To make your form changes to live, you have to click the “Publish” button.