– Add this map js in Footer file.
<script src="jquery-jvectormap-2.0.3.min.js"><script>>
<script src="jquery-jvectormap-us-aea-en.js"><>script>>
– Here is the code, which was used to initialize the map below.
<script>
jQuery(document).ready(function() {
jQuery(function(){
// pass 'us_aea_en' for USA
jQuery('#world-map').vectorMap({map:'us_aea_en',
markerStyle: { initial: { fill: '#e48715',},
hover: { fill: '#e46815' } },
backgroundColor: '#fff',
regionStyle: { initial: { fill: '#e48715',},
hover: {fill: '#e46815' } }
});
<script>>
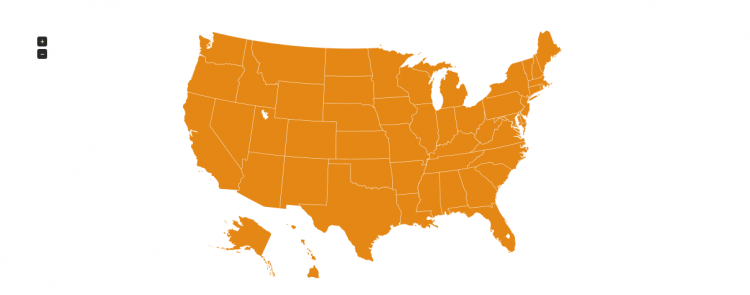
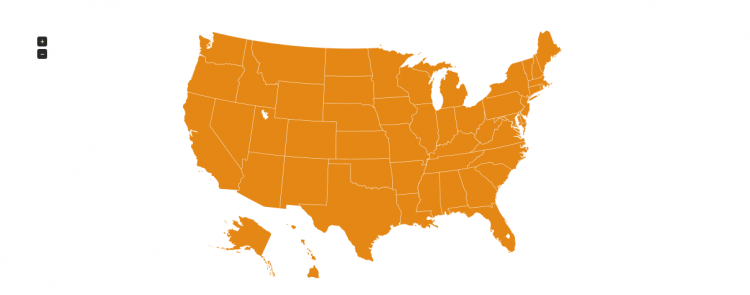
– If you open created page in a web-browser you should see something similar to this:

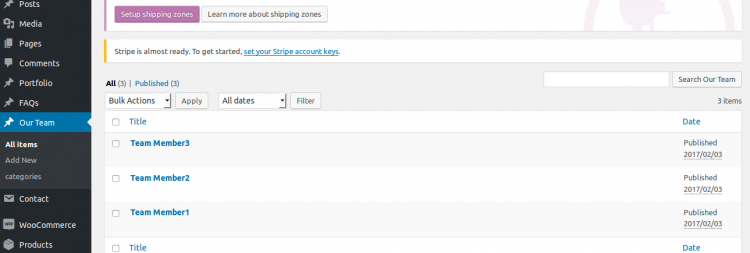
Now, move on 2nd step to create custom post type for team members.
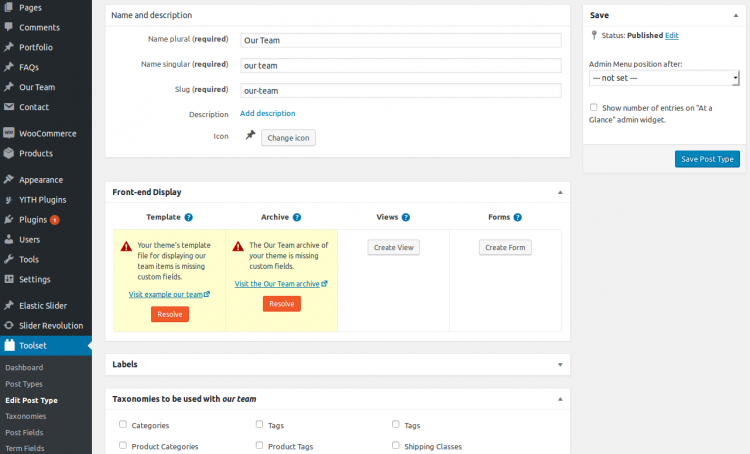
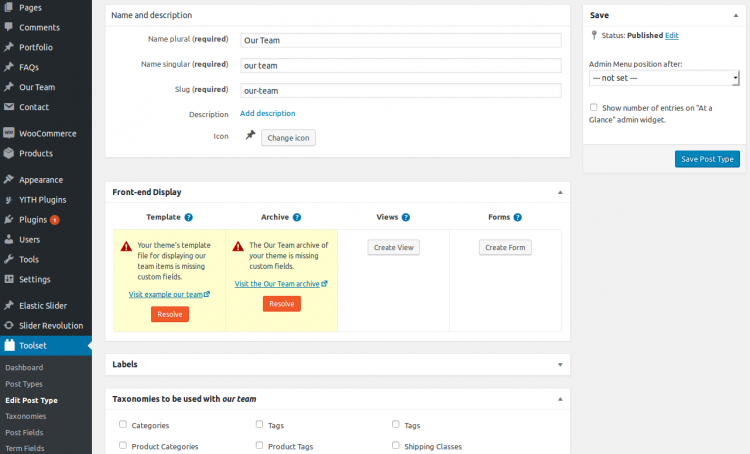
– To create custom post type you can use Toolset Types Plugin, custom post type Plugin or create custom post type using code.
– “Toolset Types plugin”
– Download : https://wordpress.org/plugins/types/ (Ref)
– Install the plugin and create team post type.


Now, Move on 3rd step to create accordion.
-We need to add HTML block.
<div id="accordion" class="accordion">
<a href="#Arizona" class="accordion-section-title" id="Arizona">>Arizona<a>>
<div id="Arizona" class="accordion-section-content">>
<div>><
div>>
Add js for Accordion
jQuery(document).ready(function() {
function close_accordion_section() {
jQuery(‘.accordion .accordion-section-title’).removeClass(‘active’);
jQuery(‘.accordion .accordion-section-content’).slideUp(300).removeClass(‘open’);
}
jQuery(‘.accordion-section-title’).click(function(e) {
// Grab current anchor value
var currentAttrValue = jQuery(this).attr(‘href’);
if(jQuery(e.target).is(‘.active’)) {
close_accordion_section();
}else {
close_accordion_section();
// Add active class to section title
jQuery(this).addClass(‘active’);
// Open up the hidden content panel
jQuery(‘.accordion ‘ + currentAttrValue).slideDown(300).addClass(‘open’);
}
e.preventDefault();
});
});
– Add js to scroll move to top
jQuery(‘a#world-map’).live(“click”,function (evt) {
evt.preventDefault();
$(‘.accordion .accordion-section-content.open’).css(“display”,”none”);
$(‘html, body’).animate({
scrollTop: (jQuery(‘#world-map’).offset().top – 50)
}, ‘slow’);
});
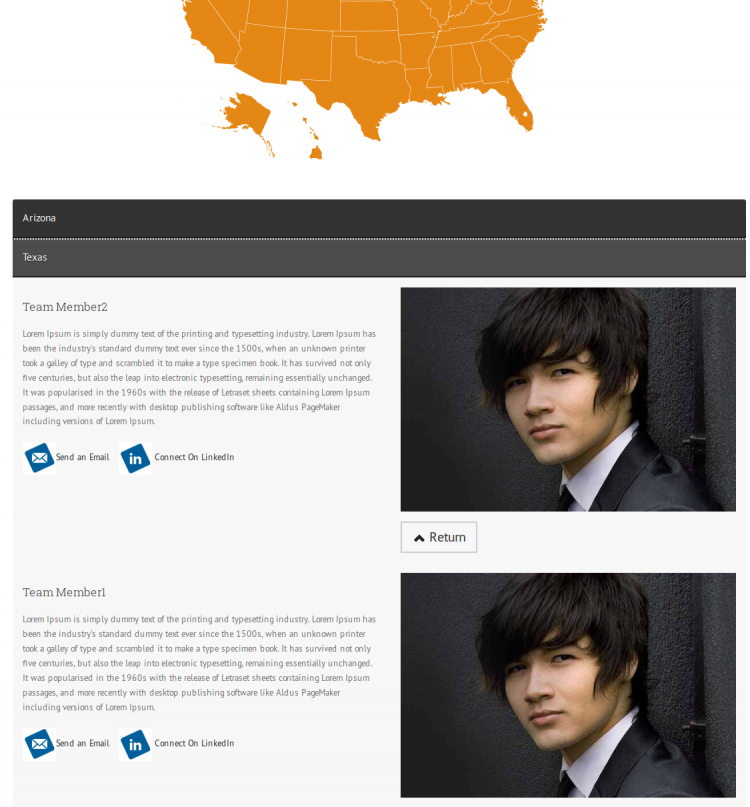
Finally, last step to add js for click on map any area and get details for team members in accordion.
JS:
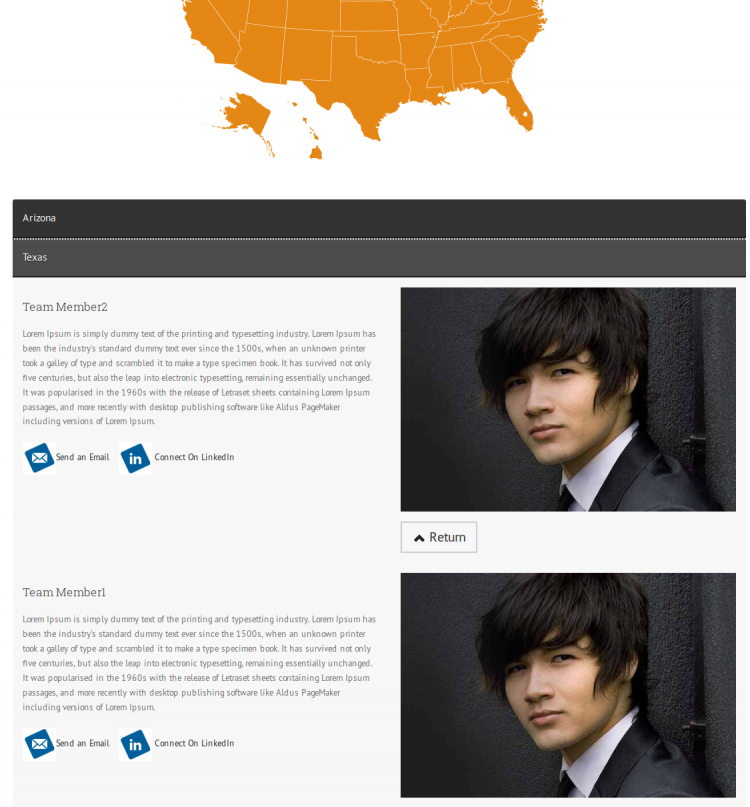
After all completed your step you can see in browser.